Hey there, fellow developers! Whether you're just starting out or you've been coding for years, having the right tools is essential for getting the job done efficiently and effectively. That's why we've put together this list of the top 10 developer tools that every programmer should know about.
Let's get started!
#10. Notion
Notion is a productivity tool that's become increasingly popular among developers. It's basically an all-in-one workspace where you can write notes, create to-do lists, track projects, and even collaborate with others.
One of the most powerful features of Notion is its flexibility. You can create different types of pages and databases to organize your information in a way that makes sense for you. For example, you could create a database for tracking bugs in your code or a page for keeping track of your code snippets.
Another great thing about Notion is that it's incredibly customizable. You can use templates to set up pages for different types of projects quickly. You can also create your own templates if you have a specific workflow you would like to follow.
Notion is also great for collaboration. You can share pages and databases with others, and everyone can edit and comment on them in real-time. This can be incredibly useful for working on projects with remote teams or for keeping everyone on the same page.
And if you're a developer, you'll be happy to know that Notion integrates with a ton of other developer tools. In fact, you can even check your GitHub pull requests without ever leaving Notion. How cool is that?
If you're looking for a way to keep all of your notes, to-do lists, and project information in one place, Notion is definitely worth checking out.
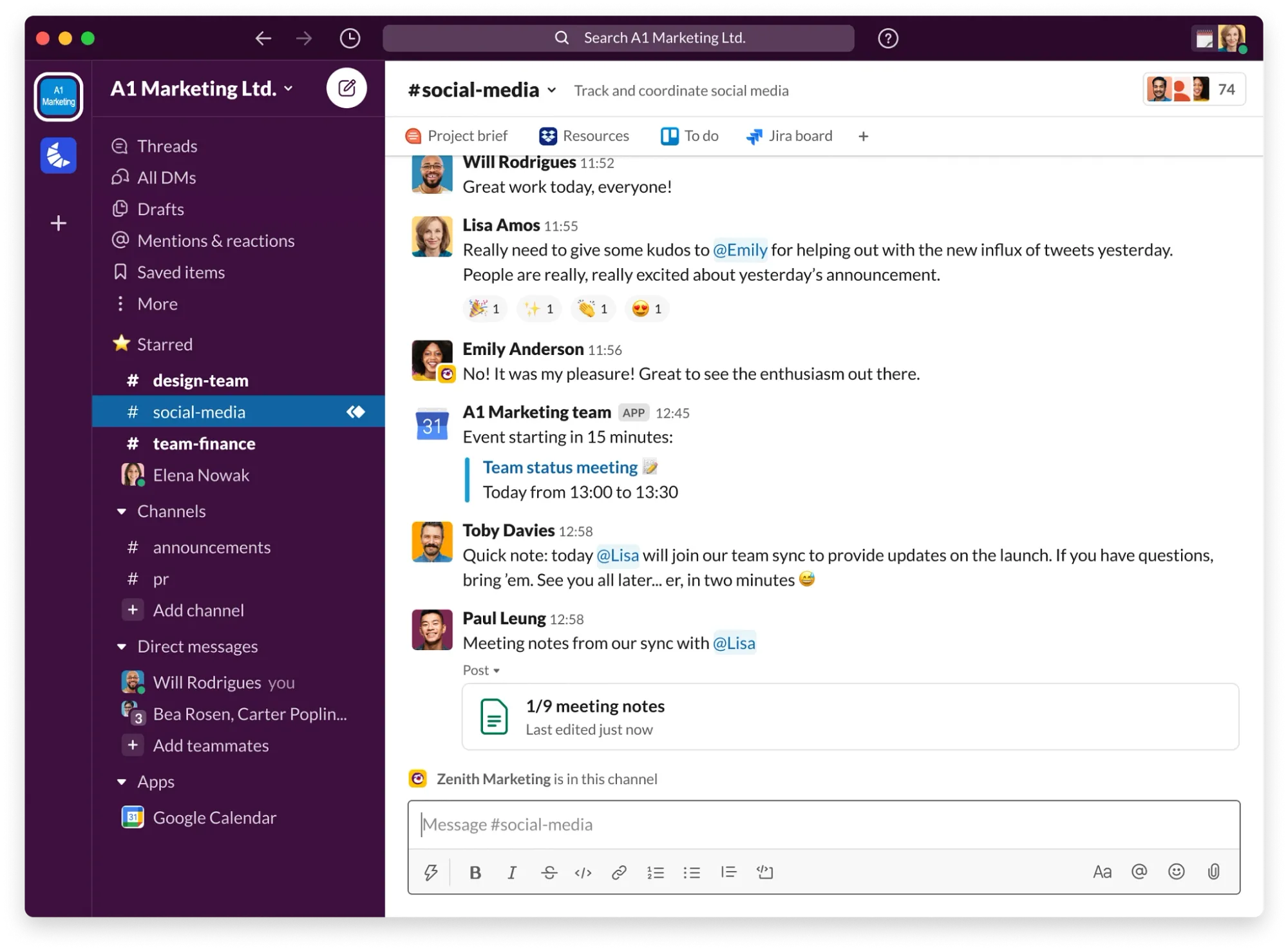
#9. Slack
Slack is a messaging app designed to help teams improve communication and productivity.
Slack makes it easy to stay in touch with your colleagues no matter where you are. You can use Slack on your desktop computer, phone, or tablet, which means you can stay connected even when you're working remotely or traveling. Slack also allows you to create different channels for different topics or projects, making it easy to organize and keep track of what's happening.

Another great thing about Slack is that it integrates with other commonly used tools like Google Drive, Office 365, and many others. As a result, you can easily share files and documents with your team without constantly switching between different apps.
But perhaps one of the most powerful features of Slack is its ability to automate routine and repetitive tasks. You can use a feature known as workflows to streamline any process, from onboarding new employees to gathering feedback on a project.
In short, Slack is easy to use, integrates with other tools you already use, and can help you get more done in less time.
#8. Docker
Docker is a tool that lets you build, deploy, and run applications in containers. What's a container, you ask? Think of it like a box that has everything it needs to run your application, including the application code, libraries, and dependencies.
But why should you use Docker? Well, there are many reasons! The main reason is portability. You can easily move an application packaged as a container from your local laptop to a production server (that has Docker installed) without worrying about compatibility issues.
If you're not using Docker yet, you should definitely check it out. The good news is that getting started with Docker is easy. A great place to start is the Docker for the Absolute Beginner course by KodeKloud.

This course will help you understand Docker using lectures and demos. You’ll get a hands-on learning experience and coding exercises that will validate your Docker skills. Additionally, assignments will challenge you to apply your skills in real-life scenarios.
#7. Postman
Postman is one of the most popular API platforms for working with APIs. With Postman, you can create and run complex API requests in no time. And the best part? You can see the response right there in the same view! No need to write complicated code or jump back and forth between different tools.
But that's not all. You can easily adjust different settings in Postman to see how the API behaves with different inputs. You can change different parameters and headers to see how the API responds.
Postman also provides sample codes for different languages. This makes it easy to integrate the APIs you test on it into your application code.
So, if you're working with APIs, you’ve got to check out Postman. It's like having a magic wand that makes API testing super easy and fast.
#6. Chrome DevTools
Chrome DevTools is a set of web developer tools built into the Google Chrome browser. It allows you to inspect, debug, and optimize your web pages.
One of the most useful features of Chrome DevTools is the ability to inspect and manipulate the Document Object Model (DOM) of a web page. You can use the "Elements" panel to see all of the HTML elements on the page, and you can even edit them in real-time to see how your changes affect the layout and styling.
Another powerful feature of Chrome DevTools is the "Console". It allows you to execute JavaScript commands and see the output in real-time. It's a great way to test out code snippets and troubleshoot issues.
But that's just scratching the surface of what Chrome DevTools can do. There are also panels for analyzing network traffic, profiling JavaScript performance, and even simulating different types of mobile devices.
And the best part about Chrome DevTools is that it's completely free and built right into the Google Chrome browser. You don't need to download any additional software or plugins. Just open up Chrome and start using it.
#5. Git
Git is a version control tool that allows you to keep track of changes made to your code over time. It was created by Linus Torvalds in 2005 and has since become the go-to tool for software development teams around the world.
Think of it like a time machine for your code — it lets you go back and see what changes were made, when they were made, and by whom.
Try the Git Initialize Repository Lab for free.

One of the best things about Git is that it makes collaboration so much easier. If you're working on a project with other people, Git allows everyone to work on the same codebase without stepping on each other's toes. Git tracks changes made to the codebase and allows everyone to merge their changes together seamlessly.
Another great thing about Git is that it helps you manage different versions of your code. Let's say you're working on a new feature for your app, but you're not sure if it's going to work. With Git, you can create a separate branch for that feature and work on it without worrying about breaking the main codebase. And if it turns out that the feature doesn't work, you can simply delete that branch without affecting the rest of your code.
If you're interested in getting started with Git, don't worry - it's not as difficult as it might seem at first. A great place to start is the Git for Beginners course from KodeKloud.
This course will help you develop a deep understanding of Git. You’ll learn about local and remote Git repositories, version control using branches, and much more. What’s more? The course comes equipped with hands-on labs where you can practice Git concepts.
#4. GitHub
GitHub is a platform for hosting and sharing code. Now, you might be thinking, "Okay, but can't I just store my code on my own computer or a shared drive somewhere?" And sure, you could do that. However, there are a few reasons why using GitHub is a better option.
For one thing, it makes collaboration a lot easier. Let's say you're working on a project with a team of developers. With GitHub, everyone can contribute to the codebase and make changes, all while keeping track of who did what and when. Plus, if someone messes something up, you can easily revert back to a previous version of the code.
Another benefit of GitHub is that it makes it easy to showcase your work. You can create a profile and add all of your projects to it. This can be a great way to show potential employers what you're capable of. Plus, if you're working on an open-source project, anyone can contribute to it and help make it even better.
And speaking of open source, that's another big advantage of using GitHub. There are tons of open-source projects hosted on the platform. And you can easily browse through them to find something that interests you. You can also contribute to those projects if you want to, which can be a great way to learn from other developers and build up your skills.
All in all, GitHub is an incredibly useful tool for developers. It makes collaboration easier, helps you showcase your work, and gives you access to tons of open-source projects.
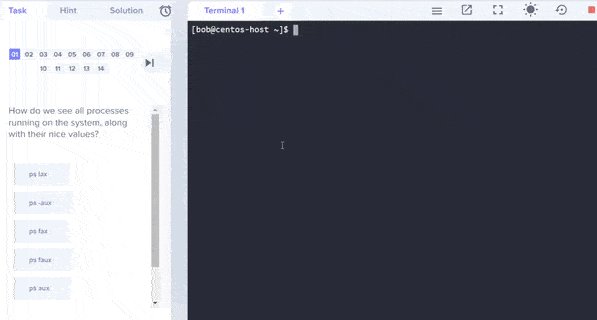
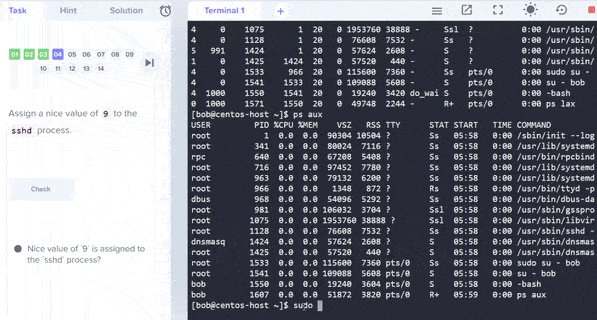
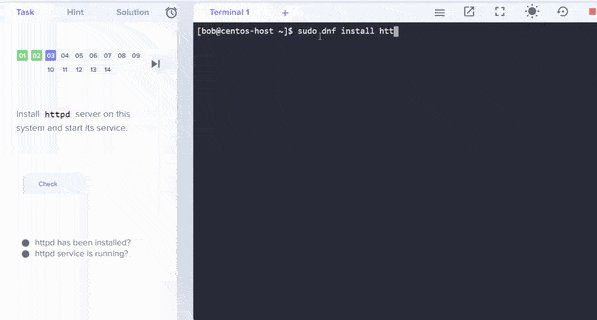
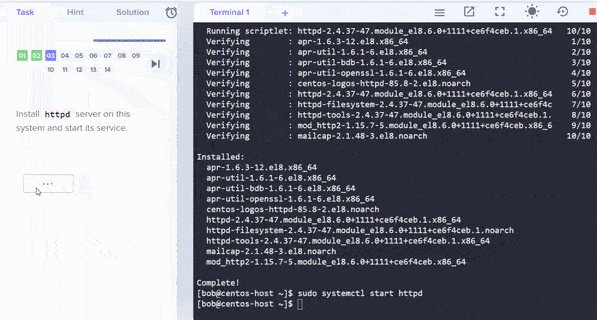
#3. Command Line Interface (CLI)
A CLI, sometimes called the terminal, is a text-based interface where you can input commands that interact with a computer's operating system.
Imagine you're using your computer, and you want to do something like create a new folder or install a program. Usually, you'd use your mouse to click around and find the right buttons or menus to make that happen.
But a terminal is a different way of doing things. Instead of using your mouse, you use text commands to tell your computer what you want it to do.
It's kind of like talking to your computer in its own language. For instance, if you type in the command mkdir my_folder and execute it, the computer responds by actually creating a folder named ‘my_folder.’
Now, this might sound a bit intimidating if you're used to using graphical user interfaces (GUIs) with lots of buttons and menus. But there are actually a lot of benefits to using a terminal.
For one thing, it can be a lot faster and more efficient than using a GUI. Once you get the hang of it, you can move, copy, and delete files with just a few keystrokes.
Plus, some tasks are just easier to do in a terminal. For example, if you want to search for a specific word or phrase within a bunch of files, it's a lot quicker to use the "grep" command in a terminal than it is to manually search through each file.
So yeah, that's terminal in a nutshell! And while it might take some getting used to, it can actually be a really powerful tool once you know your way around.
#2. Code Editor
A code editor is software designed to make writing, editing, and managing code easier and more efficient.
Different code editors come with different sets of features. However, many of them include both syntax highlighting and auto-completion out of the box. Syntax highlighting makes it easier to distinguish between different parts of your code visually. With auto-completion, you can save time by letting the editor suggest and complete code snippets for you as you type. Beyond that, some editors allow you to customize and extend their functionality by installing different extensions or plugins.
There are many different code editors available, each with its own strengths and weaknesses. Some popular options include Visual Studio Code, Notepad++, Vim, and Sublime Text. These editors are versatile and can be used for a wide range of programming languages.
Overall, a good code editor can be a valuable asset for you, regardless of the programming language or technology stack you’re working with. It can save you time and help you write better code. So be sure to explore different options and find the one that works best for you.
#1: Stack Overflow
We've all been there - working on a project and bam, we hit a roadblock. We can't figure out what's going wrong with our code.
Maybe you're seeing an error message that you just can't understand. Or you're trying to wrap your head around a particular programming concept that's giving you trouble. Or maybe you're just looking for a more efficient way to accomplish a task. Whatever the case may be, there's a tool out there that can help you get unstuck — enter Stack Overflow!
So, what is Stack Overflow?
Stack Overflow is a question-and-answer website. This is where developers from all over the world come together to help each other out. You can post a question, and within minutes, you'll receive answers from developers, both new and experienced. The website is built with a community-driven model in mind. Users can vote up or down answers based on their relevance and usefulness.
One of the best things about Stack Overflow is that it covers a wide range of programming languages, frameworks, and tools. So, no matter what you're working on, you're likely to find the answer you're looking for.
Besides getting answers to your questions, Stack Overflow can also help you improve your skills as a developer. When you're browsing through the questions and answers, you're not just looking for a quick fix to a coding problem. You're also gaining exposure to new programming concepts and approaches that you may not have encountered before. This can help expand your skill set and make you a better developer overall.
All in all, Stack Overflow is a must-have tool for any developer. So, next time you're stuck on a piece of code, don't hesitate to ask the Stack Overflow community for help.
If you're interested in leveling up your skills as a developer, check out our programming learning path.

It has courses to help you master Python and Go programming languages.
Conclusion
There you go! This was our list of top 10 developer tools.
So, go ahead and explore these tools. Experiment with them, and see how they can fit into your workflow. And don't forget to keep an eye out for new tools and updates. They may make your development experience even better.
More interesting reads:
- 10 Essential DevOps Tools You Should Learn in 2024
- 17 DevOps Monitoring Tools to Learn in 2024
- Top 15 DevOps Automation Tools You Should Learn in 2024
- 4 DevOps Metrics You Need To Track Quality And Performance
- 10 Best Linux Applications for 2023
- How CI/CD Pipeline Works
- How to Learn Kubernetes and Docker
- Unraveling the 6 Most Confusing GIT Commands: A Simple Guide


















Discussion